loading...
Memasang Kotak Widget Social Media di Blog - Social media sekarang sudah sangat berkembang pesat begitu juga untuk keperluan dunia blogger, karena dengan social media visitor/pengunjung blog kita bisa bertambah. Jadi hampir semua blogger menggunakan widget social media di blog nya. Pada kali ini anak sembada akan membagikan widget social media yang akan menghiasi blog sobat. Bila teman-teman tertarik untuk mencobanya mari sama-sama kita simak langkah-langkah di bawah ini.
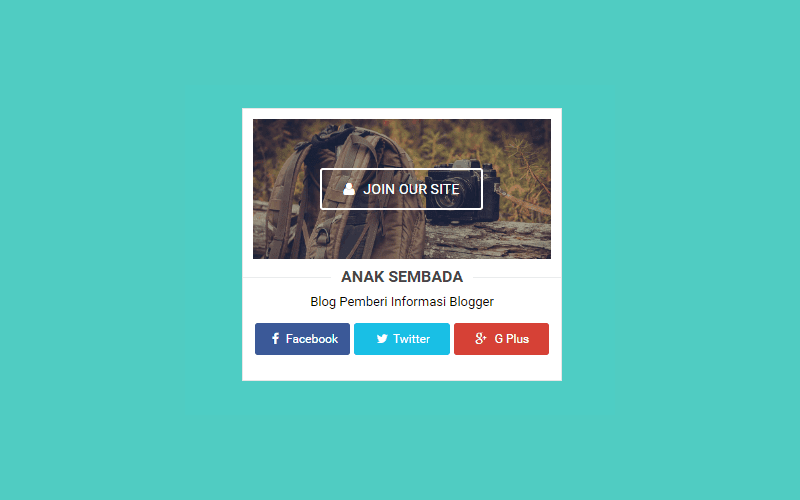
Memasang Kotak Widget Social Media di Blog
widget menggunakan font awesome, jadi silahkan tambahkan link CSS di bawah ini di atas kode </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>1. Buka Blogger > Editor Template > Salin kode di bawah ini sebelum ]]></b:skin> atau </style>
/* Sosial Media Widget */
#HTML68 .sosmedjev-info h4{background:transparent;position:relative;padding:0;margin:0;border:0;text-align:center;font-size:120%}
.sosmedjev-img{position:relative;max-height:140px;overflow:hidden}
.sosmedjev-img img {max-width:100%;width:100%;transition:all .6s;}
.sosmedjev-img:hover img{transform:scale(1.2) rotate(-10deg)}
.sosmedjev-img:before{content:'';background:rgba(0,0,0,0.3);position:absolute;top:0;left:0;right:0;bottom:0;z-index:2;transition:all .3s}
.sosmedjev-img:hover:before{background:rgba(0,0,0,0.6);}
.aboutfloat-img{width:55%;position:absolute;top:35%;bottom:35%;left:22.5%;z-index:3}
.sosmedjev-float{text-align:center;display:table;width:100%;height:100%}
.sosmedjev-float a{background:transparent;color:#fff;padding:8px 14px;z-index:2;display:table-cell;width:100%;font-size:90%;text-transform:uppercase;vertical-align:middle;border:2px solid #fefefe;border-radius:3px;transition:all .3s}
.sosmedjev-float:hover a{background:#e74c3c;color:#fff;border-color:transparent;}
.sosmedjev-float a i{font-weight:normal;margin:0 5px 0 0}
.sosmedjev-wrpicon{display:block;margin:15px auto;position:relative;}
.sosmedjev-wrpicon .extender{width:100%;display:block;}
.extender{text-align:center;font-size:16px}
.extender .sosmedjev-icon{display:inline-block;border:0;margin:0;padding:0;width:32%;}
.extender .sosmedjev-icon a{background:#ccc;display:inline-block;font-weight:400;color:#fff;padding:0 12px;line-height:32px;border-radius:3px;font-size:12px;width:100%;}
.extender .sosmedjev-icon i{font-family:fontawesome;margin:0 3px 0 0}
.sosmedjev-icon.fbl a{background:#3b5998}
.sosmedjev-icon.twitt a{background:#19bfe5}
.sosmedjev-icon.crcl a{background:#d64136}
.sosmedjev-icon.fbl a:hover,.sosmedjev-icon.twitt a:hover,.sosmedjev-icon.crcl a:hover{background:#404040}
.extender .sosmedjev-icon:hover a,.extender .sosmedjev-icon a:hover{color:#fff;}
.sosmedjev-info{margin:10px 0 0 0;font-size:13px;text-align:center;}
.sosmedjev-info p{margin:5px 0}
.sosmedjev-info h4{margin-bottom:10px;font-size:16px;text-transform:uppercase;color:#444;font-weight:700}
.sosmedjev-info h4 span {position:relative;display:inline-block;padding:0 10px;margin:0 auto;}
.sosmedjev-info h4:before,.sosmedjev-info h4:after {position:absolute;top:51%;overflow:hidden;width:50%;height:1px;content:'\a0';background-color:rgba(0,0,0,0.08);}
.sosmedjev-info h4:before {margin-left:-50%;text-align:right;}Agar tampilan lebih rapi sobat tambahkan kode di bawah ini
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}2. Selanjutnya salin kode di bawah ini di tag pembuka <body> atau tag penutup </body> terserah sobat mau meletakkannya dimana.
<b:widget id='HTML68' locked='false' title='Sosial Media' type='HTML' visible='true'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div class='sidebar_about_author'>
<div class='inner_wrapper'>
<div class='sosmedjev-img'>
<img alt='Judul Blog' class='img-responsive' height='auto' src='http://4.bp.blogspot.com/-2rwSWagjHKw/Vi4YlEYYxRI/AAAAAAAADOI/e_-tJD_tgJc/s1600/x-theme.png' title='Judul Blog' width='300'/>
<div class='aboutfloat-img'><span class='sosmedjev-float'><a href='#' rel='nofollow' target='_blank' title='Join Our Site'><i class='fa fa-user'/> Join Our Site</a></span></div>
</div>
</div>
<div class='sosmedjev-info'>
<h4><span>Anak Sembada</span></h4>
<p>Blog Pemberi Informasi Blogger</p>
</div>
<div class='sosmedjev-wrpicon'>
<ul class='extender'>
<li class='sosmedjev-icon fbl'><a href='#' target='_blank' title='Follow Our Facebook'><i class='fa fa-facebook fa-fw'/> Like</a></li>
<li class='sosmedjev-icon twitt'><a href='#' target='_blank' title='Follow Our Twitter'><i class='fa fa-twitter fa-fw'/> Follow</a></li>
<li class='sosmedjev-icon crcl'><a href='#' rel='nofollow' target='_blank' title='Follow Our Google+'><i class='fa fa-google-plus fa-fw'/> Circle</a></li>
</ul>
</div>
</div>
</div>
</b:includable>
</b:widget>Ganti yang saya tandai di atas sesuai dengan kemauan sobat.
Biar lebih jelas bisa lihat demo di bawah ini
Begitulah kira-kira tutorial dari anak sembada untuk memasang kotak widget social media di blog.
Semoga bermanfaat.
Terima kasih