loading...
Pesan Messenger Facebook di Blog - Sebagai yang aktif di dunia blogger, pasti kita ingin selalu berinteraksi dengan pengunjung/visitor blog kita. Nah kali ini anak sembada membagikan suatu sarana untuk berinteraksi melalui messenger facebook. Jadi bagaimana kita membuat messenger facebook di blog. Simak cara-cara berikut:
Memasang Messenger Facebook di Blog:
Yang pertama simpan kode CSS di bawah ini tepat di atas kode </head>
<style type="text/css">
.chat_box {
background: #fff;
width: 270px;
height: 435px;
position: fixed;
bottom: -400px;
right: 60px;
transition: all .3s;
border: none;
border-radius: 5px 5px 0 0;
-webkit-box-shadow: 0px 10px 50px 0px rgba(0, 0, 0, 0.25);
-moz-box-shadow: 0px 10px 50px 0px rgba(0, 0, 0, 0.25);
box-shadow: 0px 10px 50px 0px rgba(0, 0, 0, 0.25);
overflow: hidden;
z-index:1000000;
}
.pesan_chat {
text-align: center;
text-decoration: none;
display: block;
height: 100%;
padding: 5px 5px 15px;
}
.chatheader {
margin: 0 auto;
padding: 0 10px;
height: 35px;
line-height: 35px;
font-size: 16px;
font-weight: 700;
color: #fff;
text-align: left;
display: block;
cursor: pointer;
background:#3a5897;
}
.pesan_chat p {
color: #616161;
font-size: 14px;
margin: 10px;
}
.close-chatfb {
position: absolute;
top: 0;
right: 0;
font-family: Arial;
font-size: 24px;
font-weight: 700;
cursor:pointer;
width:24px;
color: #fff;
height:35px;
line-height:35px;
text-align:center;
opacity: .7;
}
.maxi-chatfb,
.mini-chatfb {
position: absolute;
top: 0;
right: 20px;
font-family: Arial;
font-weight: 700;
cursor:pointer;
width:18px;
color: #fff;
text-align:center;
opacity: .7;
}
.maxi-chatfb {
font-size: 24px;
height:30px;
line-height:30px;
}
.mini-chatfb {
font-size: 20px;
height:25px;
line-height:25px;
display: none;
}
.close-chatfb:hover,
.maxi-chatfb:hover,
.mini-chatfb:hover{
opacity:1;
}
</style>Kode CSS diatas bisa anda compress disini agar loading blog anda tidak berpengaruh.
Kemudian langkah kedua simpan kode dibawah ini tepat di atas kode </body>
<div class='chat_box' id='chat'>
<div class='chatheader' onclick='showhidechat()'>Messenger Anak Sembada
</div>
<div class='close-chatfb' onclick='hidechatfb()'>×</div>
<div class='maxi-chatfb' id='maxi-chatfb' onclick='showhidechat()'>&square;</div>
<div class='mini-chatfb' id='mini-chatfb' onclick='showhidechat()'>_</div>
<div class='pesan_chat'>
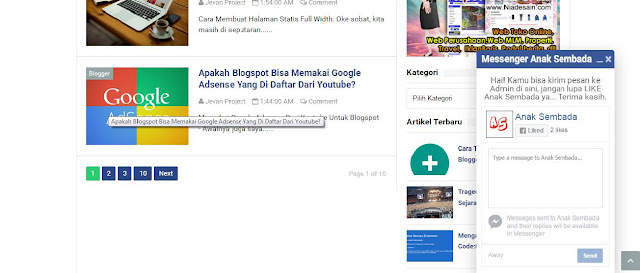
<p>Hai! Kamu bisa kirim pesan ke Admin di sini, jangan lupa LIKE Anak Sembada ya... Terima kasih.</p>
<script type='text/javascript'>
//<![CDATA[
document.write('<iframe name="f11b13dc65e614" width="250px" height="310px" frameborder="0" allowtransparency="true"
allowfullscreen="true" scrolling="no" title="fb:page Facebook Social Plugin"
data-src="https://www.facebook.com/v2.5/plugins/page.php?
adapt_container_width=true&app_id=&channel=https%3A%2F%2Fstaticxx.facebook.com%2Fconnect%
2Fxd_arbiter%2Fr%2Fbz-D0tzmBsw.js%3Fversion%
3D42%23cb%3Df100e25f3ae8bb8%26domain%3Dsembadakost.blogspot.com%
26origin%3Dhttps%253A%252F%252Fsembadakost.blogspot.com%252Ff8f907cf72f9a4%26relation%3Dparent.parent&
container_width=0&height=310&hide_cover=true&
href=https%3A%2F%2Fwww.facebook.com%2Fsembadakost%2F&
locale=en_US&sdk=joey&show_facepile=false&show_posts=
true&small_header=true&tabs=messages&
width=250" style="border: none; visibility: visible; width: 250px; height: 310px;" class=""></iframe>');
//]]>
</script>
</div>
</div>
<script>
//<![CDATA[
function showhidechat() {
var o = document.getElementById("chat");
"0px" !== o.style.bottom ? o.style.bottom = "0px" : o.style.bottom = "-400px";
var o = document.getElementById("maxi-chatfb");
"none" !== o.style.display ? o.style.display = "none" : o.style.display = "block";
var o = document.getElementById("mini-chatfb");
"block" !== o.style.display ? o.style.display = "block" : o.style.display = "none";
};
function hidechatfb() {
var e = document.getElementById("chat").style.display = "none";
};
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'>
<script>
//<![CDATA[
function downloadJSAtOnload(){var e=document.createElement("script");
e.src="https://googledrive.com/host/0Bz4YdwRI3rnCTFdxX29TaU9WTlU/highlight2.js",document.body.appendChild(e)}
window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.
attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
</b:if>Ganti sembadakost.blogspot.com dengan URL blog sobat, dan ganti sembadakost dengan username fanpage Facebook blog anda.
Pada widget ini sudah dilengkapi dengan script defer iframe agar loading iframe tidak menggangu loading blog.
Sekian cara menambahkan atau mengirim pesan messenger facebook di blog anda.
Terima Kasih
Script dan kode CSS saya dapat dari kang +Adhy Suryadi , beliau sangat ramah. Kunjungi juga blog beliau kompiajaib.com